Uploading source content to Transifex
After the strings have been marked for translation in the code, you can push them to Transifex. Strings can be pushed for translation by:
- using a CLI tool that will scan the code and extract strings wrapped using the Native SDK
- programmatically, making use of the SDK itself in order to push arbitrary strings, e.g. database content
Pushing from source code using the CLI tool
First make sure that @transifex/cli library is installed either locally using the command
$ npm install @transifex/cli --saveor globally using
$ npm install -g @transifex/cliThen call the command line using:
$ npx txjs-cli push <SRC_FOLDER> --token=<PROJECT_TOKEN> --secret=<PROJECT_SECRET>or for global installation
$ txjs-cli push <SRC_FOLDER> --token=<PROJECT_TOKEN> --secret=<PROJECT_SECRET>Apart from passing credentials to the command line, you can also set them as environment variables:
$ export TRANSIFEX_TOKEN=<PROJECT_TOKEN>
$ export TRANSIFEX_SECRET=<PROJECT_SECRET>
$ txjs-cli push <SRC_FOLDER>This command works in two phases:
- First, it goes through all the files of the current directory (and subdirectories) and collects all translatable strings in memory
- Then, it contacts Transifex and pushes the strings with all the metadata to the project (and resource) that is associated with the token you have given during setup
This way, the source strings reach Transifex and become available for translation.
Push command options
Here is a full list of command-line options:
USAGE
$ txjs-cli push [PATTERN] [--dry-run] [--fake] [-v] [--purge] [--no-wait] [--token <value>] [--secret <value>] [--append-tags <value>] [--with-tags-only <value>]
[--without-tags-only <value>] [--cds-host <value>] [--do-not-keep-translations] [--override-tags] [--parser auto|i18next|txnativejson] [--key-generator source|hash]
ARGUMENTS
PATTERN [default: **/*.{js,jsx,ts,tsx,html,vue,pug,ejs}] file pattern to scan for strings
FLAGS
-v, --verbose verbose output
--append-tags=<value> append tags to strings
--cds-host=<value> CDS host URL
--do-not-keep-translations remove translations when source strings change
--dry-run dry run, do not apply changes in Transifex
--fake do not push content to remote server
--key-generator=<option> [default: source] use hashed or source based keys
<options: source|hash>
--no-wait disable polling for upload results
--override-tags override tags when pushing content
--parser=<option> [default: auto] file parser to use
<options: auto|i18next|txnativejson>
--purge purge content on Transifex
--secret=<value> native project secret
--token=<value> native project public token
--with-tags-only=<value> push strings with specific tags
--without-tags-only=<value> push strings without specific tags
DESCRIPTION
Detect and push source content to Transifex
Parse .js, .ts, .jsx, .tsx and .html files and detect phrases marked for
translation by Transifex Native toolkit for Javascript and
upload them to Transifex for translation.
To push content some environment variables must be set:
TRANSIFEX_TOKEN=<Transifex Native Project Token>
TRANSIFEX_SECRET=<Transifex Native Project Secret>
(optional) TRANSIFEX_CDS_HOST=<CDS HOST>
or passed as --token=<TOKEN> --secret=<SECRET> parameters
Default CDS Host is https://cds.svc.transifex.net
Examples:
txjs-cli push -v
txjs-cli push src/
txjs-cli push /home/repo/src
txjs-cli push "*.js"
txjs-cli push --dry-run
txjs-cli push --fake -v
txjs-cli push --no-wait
txjs-cli push --key-generator=hash
txjs-cli push --append-tags="master,release:2.5"
txjs-cli push --with-tags-only="home,error"
txjs-cli push --without-tags-only="custom"
txjs-cli push --token=mytoken --secret=mysecret
txjs-cli push en.json --parser=i18next
txjs-cli push en.json --parser=txnativejson
TRANSIFEX_TOKEN=mytoken TRANSIFEX_SECRET=mysecret txjs-cli pushUpdated functionality for --verbose flag
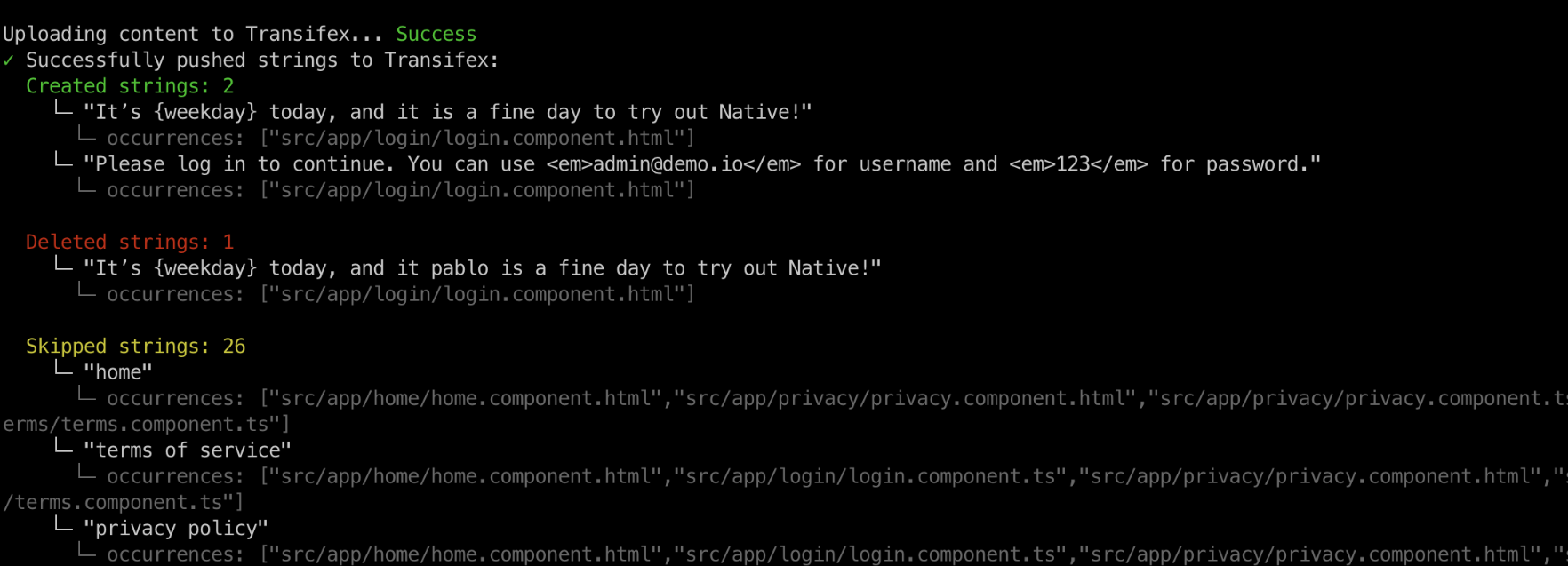
Now with the --verbose flag for the push command, prompt will show all the strings that have been affected by any action (skipped , deleted, created and updated). This way the developers can track exactly what happened while pushing and which exact strings were affected.

If a user is running their own CDS instance, they will need to pull the latest changes from the transifex-delivery repository and update to the latest version of the SDK in order to see the updates.
Pushing content using the SDK
The @transifex/native library can be used to push any content that could be coming from various sources, such as custom files, database etc.
Here is an example on how this can be done:
const { tx } = require('@transifex/native');
tx.init({
token: 'token',
secret: 'secret',
});
await tx.pushSource({
'mykey': {
string: 'My string',
meta: {
context: 'content', // optional
developer_comment: 'developer comment', // optional
character_limit: 10, // optional
tags: ['tag1', 'tag2'], // optional
occurrences: ['file.jsx', 'file2.js'], // optional
},
}
});In case you are managing multiple Native projects, you can create multiple instances, for example:
const { createNativeInstance } = require('@transifex/native');
const tx = createNativeInstance({
token: 'token',
secret: 'secret',
});
await tx.pushSource({
'mykey': {
string: 'My string',
meta: {
context: 'content', // optional
developer_comment: 'developer comment', // optional
character_limit: 10, // optional
tags: ['tag1', 'tag2'], // optional
occurrences: ['file.jsx', 'file2.js'], // optional
},
}
});Updating content with Transifex Native
With Transifex Native, there are two ways to update the source text:
- Updating via the Online Editor: Users with the necessary permissions can edit source strings directly in the Transifex online editor. These updates will be reflected in the application that Transifex Native serves, but they will not sync back to the source code. The keys in the Tx editor are not affected by these changes.
- Updating via the code:
-
Using custom keys, developers can update the source text directly in the code and then push these changes to Transifex. The changes will appear in the Transifex editor when these code updates are pushed. However, if the updated source text from the code matches a previous revision that already exists in Transifex, the system will ignore the change. This prevents developers from inadvertently reverting to an older version of the source text and overwriting any edits made in the editor.
To force a revert to an older version of the source text, this must be done manually through the online editor or the following API request rather than through the code.
-
Without custom keys: When a developer updates the source text directly in the code and no custom keys are used, a new source key is effectively created. The change will appear in Transifex editor as a brand-new source string. Any previous history and metadata associated with the old version of that text will not be linked to this new string. Essentially, it's like creating an entirely new entry in the system.
Use the "purge" command to delete old keys from Transifex that no longer exist in the code, ensuring that only the active strings remain in Transifex.
-
How to Detect a Source String from Code in the Transifex Editor?
To find a source string you see in the code within the Transifex editor, the most reliable approach is to search by key.
With Custom Keys: If custom keys are used, copy the custom key from the code and paste it into the key filter in the Transifex editor. This will directly lead you to the string. You may also use the API to search by key when looking for an exact match.
Without Custom Keys: In this scenario, you should again search using the key filter in the editor using the source text you see in the code. Since the key filter supports partial matches, you may locate the relevant string in the editor. Ideally, you should use both the source text and the context you see in the code to generate the key and look for the exact match.
What happens to the translations when the source text is updated in the code using custom keys? Do we have the option to keep or delete the translations?
In the JavaScript SDK, the default behavior is to keep the translations when updating the source text via code. However, you may delete the old translations by using the flag do-not-keep-translations on Native CLI when pushing.
Updated 3 months ago
