Introduction to Transifex Native
Transifex Native is a collection of tools that allow for easy localization of your applications. Install the provided SDK, push or pull content for localization directly with Transifex, without the need for a file.

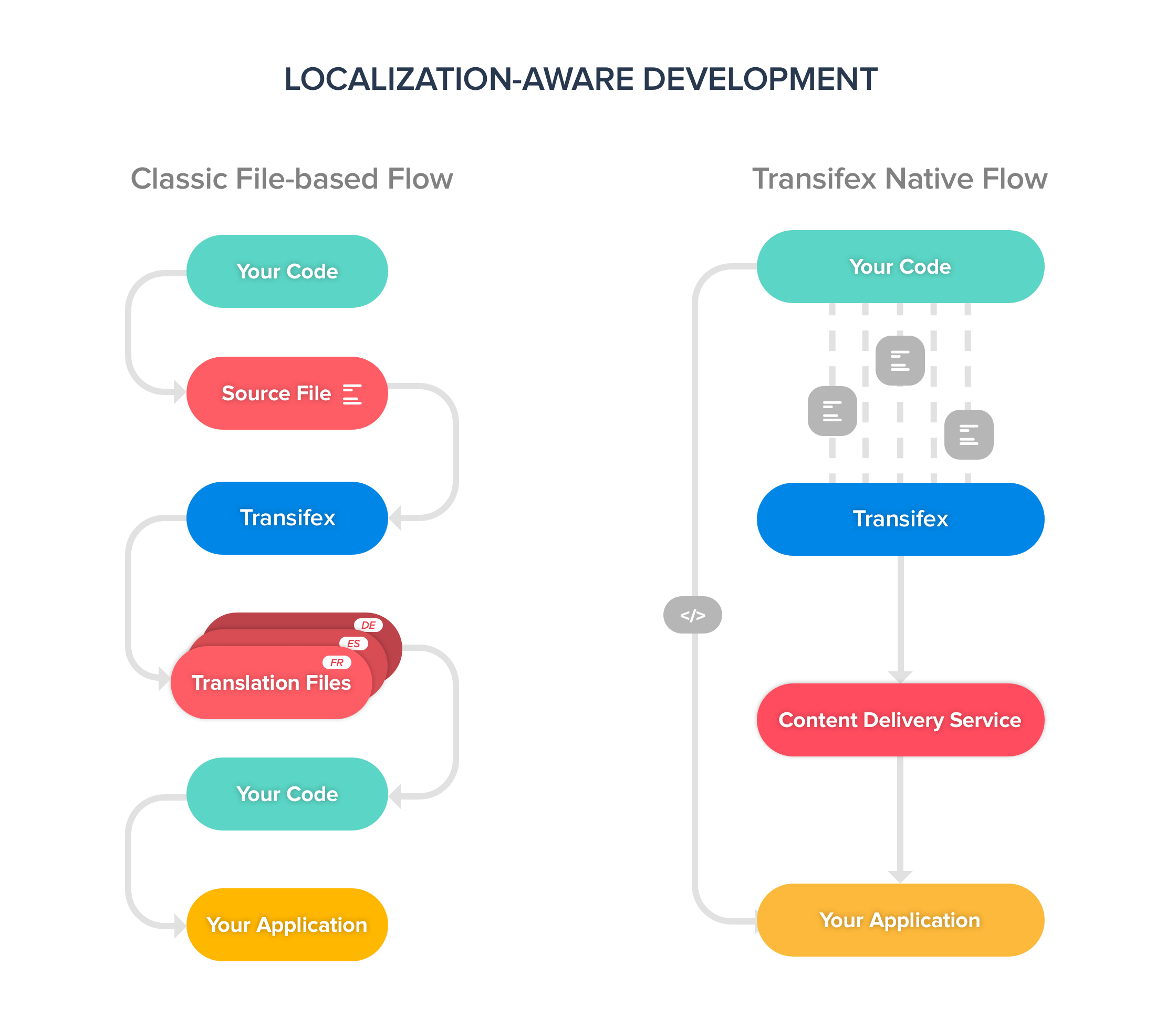
In the graph you see that with Transifex Native, new code is released to your application, while localization work is done in parallel.
With this solution Transifex serves a development environment where parallel development and multiple releases are the norm, perfectly matching the current development flow (Continuous Iteration/Continuous Development). Localization becomes a seamless part of the development cycle. Engineers have no delays or additional steps to manage localization. Transifex Native runs in parallel with minimal supervision.
NoteYou can start using Transifex Native by creating a Transifex Native project.
Solution Description
Transifex Native, offers a workflow to handle the localization part of your code. There is no need for developers to deploy code just for localization purposes. Source strings get translated while development is under-way.
The core parts of Transifex Native include:
- Framework specific SDKs that follow a universal localization syntax.
- Push and pull content between your development or production environment and Transifex.
- Unified content management in Transifex, forget about framework specific file formats; e.g. PO.
- Over the air (OTA) translation delivery using a Content Delivery Service (CDS).
Framework specific SDKs
In the core of Transifex Native lies an SDK architecture that applies to multiple frameworks. The goal of this architecture is to provide a common way of managing content in order to make it global. This occurs by following a unified syntax and formatting; which is the ICU syntax. By following ICU, Transifex Native homogenizes localization support across all supported frameworks. Using the Transifex Native syntax a set of metadata can be added to each phrase as helpers for the team localizing the application; e.g. character limitation for a phrase, tags for categorizing a phrase or additional context and instructions.
Push and pull content
Transifex Native offers options to send new content from a development environment, or a developer's workstation, directly to a Transifex project. This way the content is instantly available for localization, leveraging all of the Transifex provided functionality.
When global content is available, it can be pulled back from Transifex to the application that uses it, either via a developer's workstation or directly on production.
Unified content management
All content added in a Transifex project using Transifex Native, is appended to a group of phrases for that project; a file of phrases is not required. The benefits stemming from this implementation include:
Ability for multiple developers adding content in parallel, e.g. while working on different branches.
Ability for multiple applications to add content in parallel to the same localization project, to leverage the same localization processes for the same strings, automated processes (e.g. Translation Memory fill-up), etc.
Over the Air (ΟΤΑ) translation delivery
Transifex Native retrieves translated content via an intermediate service, called the Content Delivery Service (CDS). It works similarly to a CDN and serves all translations from a cache, so that the retrieval is fast. This service works as the final place where the latest translations are stored. It is responsible for fetching the latest global content from Transifex and to make that content available to your application once it is requested.
This Content Delivery Service is currently hosted by Transifex as part of the solution. You can also install and self-host CDS on your infrastructure to further optimize translations delivery.
Usage Scenarios
In a JavaScript web application
The toolkit is available for JavaScript applications. Implementation is done for vanilla JavaScript having a small extension for React applications. The implementation includes functions for mapping content for translations and fetching latest translations as well as fetching available languages to render in your application's interface. It also provides special Command Line Interface (CLI) commands for pushing content to Transifex.
See the JavaScript SDK Quickstart for a detailed example.
In an iOS application
The toolkit is integrated into your iOS code whether you are working on Swift or Objective-C applications, supporting versions of iOS 10 and up. This implementation utilizes existing localization hooks, requiring less effort from the developer to start using it. A set of Command Line Interface (CLI) commands is available to push content with additional metadata to Transifex.
See the iOS SDK Quickstart for a detailed example.
In an Android application
Install the SDK and include it as a package dependency on Android 4.3 and up using appcompat 1.2.0. The SDK allows you to keep using the same string methods that Android provides.
See the Android SDK Quickstart for a detailed example.
In a Django web application
The toolkit is fully integrated into the Django framework. It contains utilities to map your source strings for translation, retrieve the translated strings, and display the translation in templates or views. It also provides special Command Line Interface (CLI) commands for pushing to Transifex and even migrating your existing template code to the new syntax.
See the Django SDK Quickstart for a detailed example.
In a Python application
In other python applications or frameworks you can use the available Python library. The building blocks are there: you can push your source strings to Transifex and retrieve translations over the air in your application.
See the Python SDK Quickstart for a detailed example.
Other frameworks, what comes next?
Transifex Native will be coming to more frameworks based on expressed interest and evaluation. Additionally, Transifex Native is developed as an open source project so that more people can contribute or expand the solution. We have setup a Native specifications document as a blueprint for building a Transifex Native SDK on new frameworks.
You can checkout the Transifex Native Feature Matrix, containing all the Native features support per framework.
Updated 4 months ago
